Building Games for the Web
In Getting Started, we covered the basics of writing a game that can run from the command line. Here we’ll explain how to use the Gamefic SDK to make games you can run in a web browser.
Requirements
The SDK’s web tools require Node.js and NPM.
Generating the Web Scaffold
After creating a game project, run rake web:generate to add the necessary components. The following commands will create a new project and prepare it for the web:
$ gamefic init mygame
$ cd mygame
$ bundle install
$ rake web:generate
Quick Tip: If you have a game that already works on the command line, you should be able to play it in a browser simply by running rake web:generate && rake web:run.
The Web Components
The above commands add a web directory to your project. Most of them should look familiar to JavaScript developers. The breadth of components can be daunting, but rest assured that you can safely ignore most of them (at least for now).
We’ll cover the web components in more detail later. For now we can jump right into your new game.
Testing the Game in a Browser
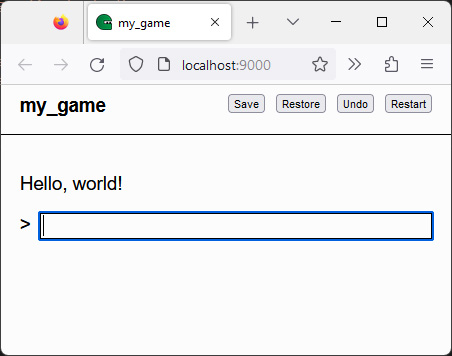
Run rake web:run to start a local web server. Open your browser and go to http://localhost:9000.

The initial game is the same one you get with rake ruby:run, except you can play it in a browser instead of a terminal.
Make some changes to your game in main.rb. The page will automatically reload with the updated code. When the page reloads, the SDK will restore the current game state if possible, but some changes might require the game to restart from the introduction.
Technical Details
The Gamefic SDK uses several Node-based tools for web apps.
- React: A JavaScript library for building user interfaces. Everything on the game’s web page is built using React components.
- TypeScript: An object-oriented language that helps enforce type safety and compiles to JavaScript.
- gamefic-driver: The interface between React and the game code. At its core, its only responsibilities are to receive input from the player and provide JSON data representing the current game state. For most Gamefic projects, it Just Works(tm).
- react-gamefic: A collection of React components that quickly bootstraps adventure games and allows for easy customization.
- Webpack: A JavaScript module bundler. This tool is responsible for turning your game into an app that you can share and publish.
- opal-webpack-bundler: A Webpack extension that compiles Ruby to JavaScript using Opal.
The only dependencies required at runtime are react-gamefic and gamefic-driver.
Opal Limitations
The SDK uses Opal to compile your Ruby code into JavaScript. Opal introduces a few differences that need consideration to ensure that the compiled code works correctly.
-
Symbols are strings
Opal does not differentiate between symbols and strings at runtime.
:word == 'word' # => true -
Strings are immutable
Since JavaScript strings are immutable, Opal follows suit when it compiles Ruby to JavaScript. String methods that modify the string in place result in an error.
string = 'my string' string.concat '...' # Error string = string + '...' # OK string.upcase! # Error string = string.upcase # OK -
Most I/O functions are disabled
Ruby functionality is limited to features that do not violate browser security restrictions. As a result, the compiled code cannot access the filesystem or open network connections.
Changing the Design
The page layout can be customized through standard HTML and CSS. You can start experimenting right away by making changes to web/public/index.html and web/src/style.css.
The Base Layout
The react-gamefic library provides several options for a base page layout. The default is ebook, a clean and responsive design suitable for text adventures.
The base layout is declared by an import call in web/src/index.tsx:
import 'react-gamefic/styles/ebook';
Other available options are react-gamefic/styles/normal and react-gamefic/styles/terminal. If you want to start your layout from scratch, you can also remove the import altogether.
Refer to react-gamefic for more information.
Building the Web App
Run rake web:build to compile the game into a standalone web app. All the files you need will be created in the web/build directory. You can play it by opening the index.html file in a browser. No web server is necessary.
Distributing the Game
If you want to share your game, all you have to do is provide the files in the web/build directory. Two quick solutions are uploading them to a website or sending them in a zip file.
Many game marketplaces like itch.io make it easy for developers to publish web-based games.
Since the app is built purely on web technology, you can also integrate it into other web-based development frameworks, such as Electron, PhoneGap, and Cordova.
Next: The standard library